Selain fitur-fitur yang umum yang digunakan seperti
Power Clip,
Convert to Curves,
Publish To PDF dan lain sebagainya, Corel Draw juga memiliki fitur-fitur tersembunyi yang mungkin untuk sebagian orang belum mengenalinya. Salah satu fitur tersembunyi tersebut adalah “Run Macro”.
Dengan menggunakan fitur ini, kita dapat dengan mudah membuat kalender secara otomatis. Maksud “otomatis” disini adalah kita tidak perlu lagi menyusun tanggal, hari, bulan dan tahun secara manual. Yang diperlukan hanyalah sedikit sentuhan pada sisi artistik
layout-nya saja. Untuk lebih jelasnya, ikuti tutorial berikut ini.
- Pertama kali, siapkan halaman baru dengan menekan Ctrl+N dan pilih ukuran A4.
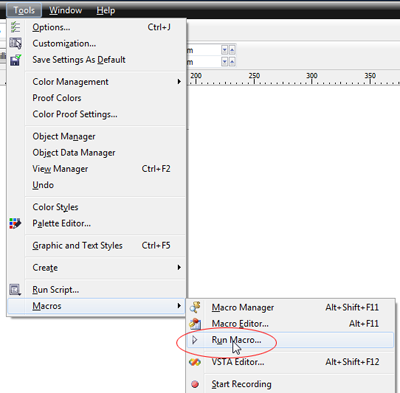
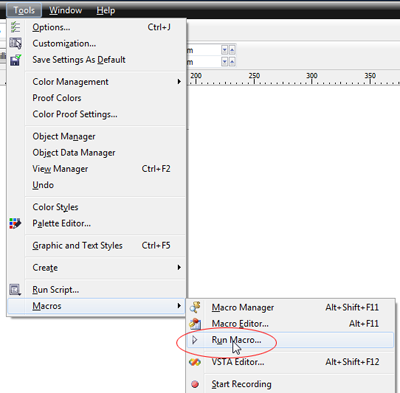
- Di Menu Bar, klik Tools> Macros> Run Macro.

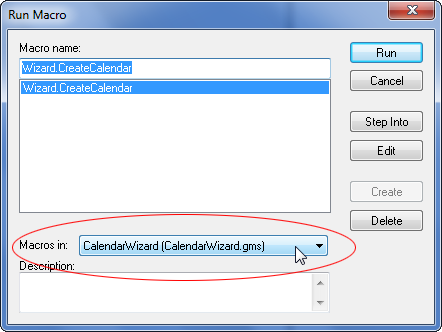
- Di kotak dialog Run Macro, pilih Macros in: CalendarWizard (CalendarWizard.gms). Kemudian klik Run.
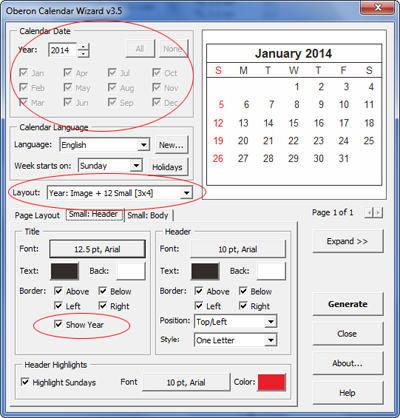
- Pada kotak dialog Oberon Calendar Wizard v3.5, buatlah beberapa pengaturan sesuai dengan desain yang anda inginkan. Misalkan untuk Tahun diisi dengan 2014. Beri tanda centang pada pilihan “Bulan” apa yang ingin ditampilkan. Untuk Layout, misalnya kita pilih Year: Image + 12 Small [3×4]. Kemudian pada Tab Small: Header, beri tanda centang pada pilihan Show Year.
- Jika pengaturan layout dirasa sudah cukup, klik Generate untuk memulai proses pembuatan kalender. Klik OK saat muncul kotak dialog konfirmasiFinished generating the calendar.
- Terakhir, tekan Close untuk menutup kotak dialog Oberon Calendar Wizard v3.5.
Anda bisa menambahkan sebuah gambar atau foto anda sendiri untuk mempercantik tampilan kalender. Caranya dengan menekan
Ctrl+I untuk meng-
import gambar/foto. Masukkan gambar/foto ke dalam kotak yang ada di tengah kalender dengan bantuan
Power Clip (Baca: Fungsi Power Klip dalam Corel Draw). Hasil yang didapatkan nantinya kurang lebih seperti contoh gambar di bawah ini.
Selamat bereksperimen :).











 Langkah 3
Langkah 3